Best Data Visualization Tools For Designers
Data doesn't have to be boring, which is where this list of free data visualization tools comes in.
Adding a dash of visual appeal to raw data can make it easily comprehensible and instantly appealing.
In the interest of making your data more user-friendly and not boring the eyes out of anyone who sees your work, picking a trusty online data visualization tool is a must.
With so many tools out there, choosing the right one that serves your specific needs can be a tedious task. As a first step, read this detailed guide on the factors to consider when choosing your perfect data visualization tool.
We've studied the most popular free data visualization tools available out there, and in this post we'll talk about some top picks.
13 free data visualization tools that will blow your mind
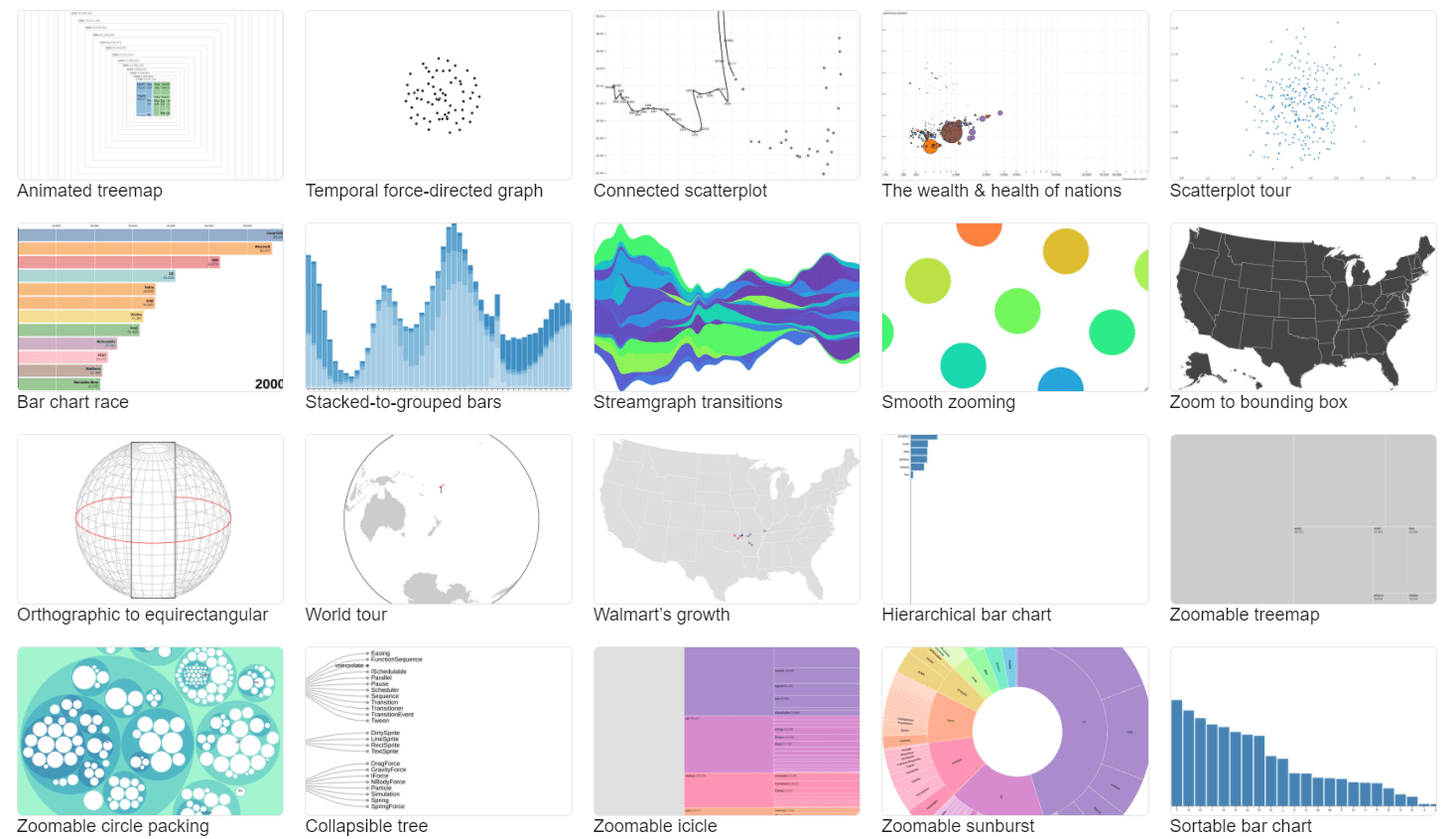
1. D3.js
D3.js — often times, it's simply called D3 — is the most well-known data visualization library today.
D3 gives developers the ability to create even the most complex charts and graphs. It uses open web technologies — HTML, SVG, and CSS — which is great if you care about cross-platform support (because iOS/Android apps, desktop apps, web browsers, and other such platforms can all run these web technologies).
Note that D3 is designed for modern browsers. It won't work with old browsers–anything before IE9, and you might have browser compatibility issues. Another thing to consider is that working with D3 will require you to invest some time into learning the D3 API. However, once you learn how to use it, D3 can be an insanely powerful data visualization tool.
D3 is an open source project. Be sure to check out this gallery of D3 examples.

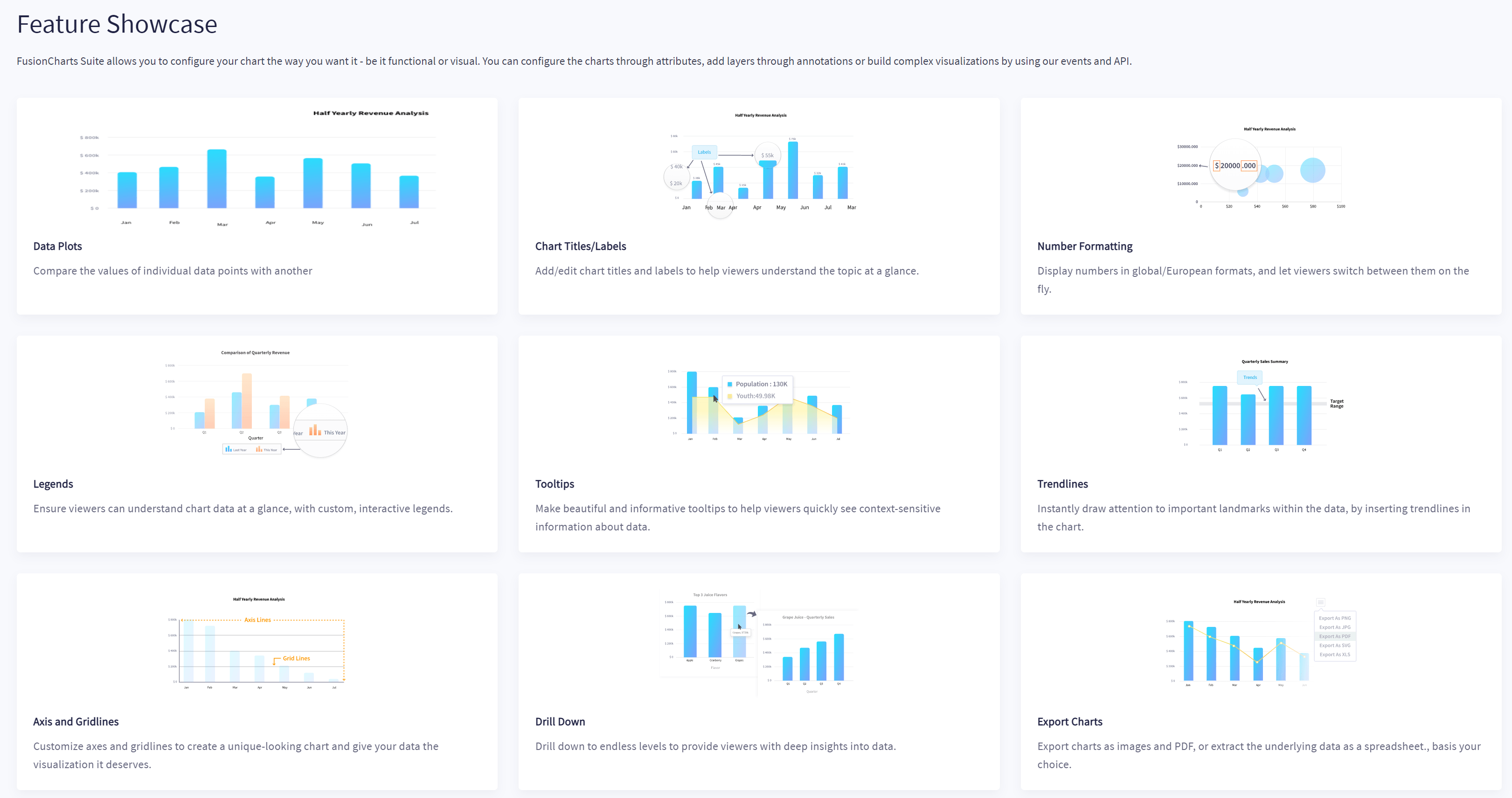
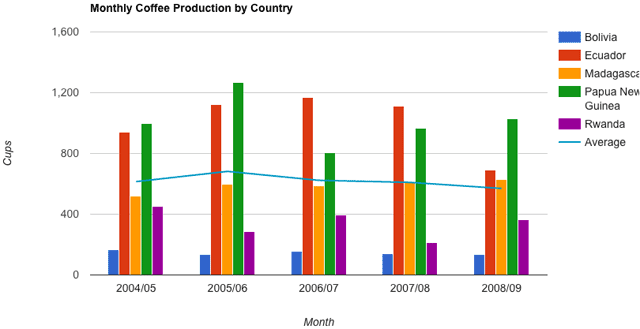
2. FusionCharts
FusionCharts is a free data visualization tool that has a collection of over 90 charts and more than 960 maps which can serve the full range of needs of developers and professional data visualization experts. With its support going all the way back to the ancient IE6, browser compatibility is hardly an issue.
FusionCharts is device/platform-agnostic and works easily with both JSON and XML data formats. Here is a sample of their data visualization capabilities. While FusionCharts is slightly heavier on the pocket as compared to some of the other tools in this list, it lets you try all the charts for free before you decide to purchase it.
Also check out their nice comparison table of the top JavaScript charting libraries on their website.

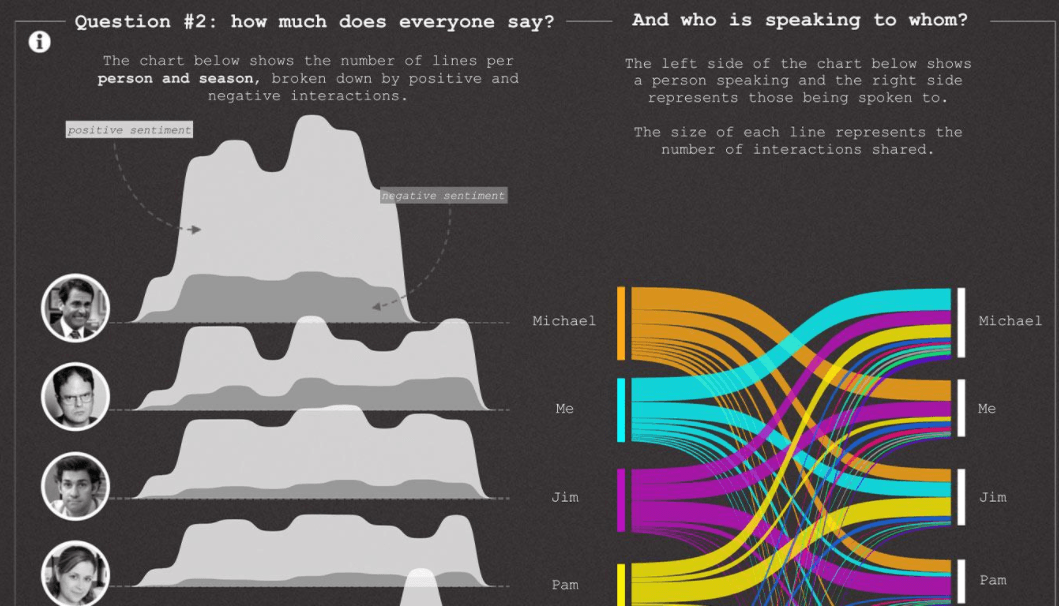
3. Tableau Public
Tableau Public is a free tool that allows for easy data visualization. What more can you want? With a huge arsenal of maps, graphs, and charts, it is a firm favorite for the non-developer audience.
The free version of Tableau attaches a big footer of Tableau branding in the charts you generate; non-commercial customers may be OK with that, but if you aren't, you can pay to get the cleaner, brand-free versions of the same charts.
Take a look at their gallery to get an idea of what Tableau can do for your data visualization projects.

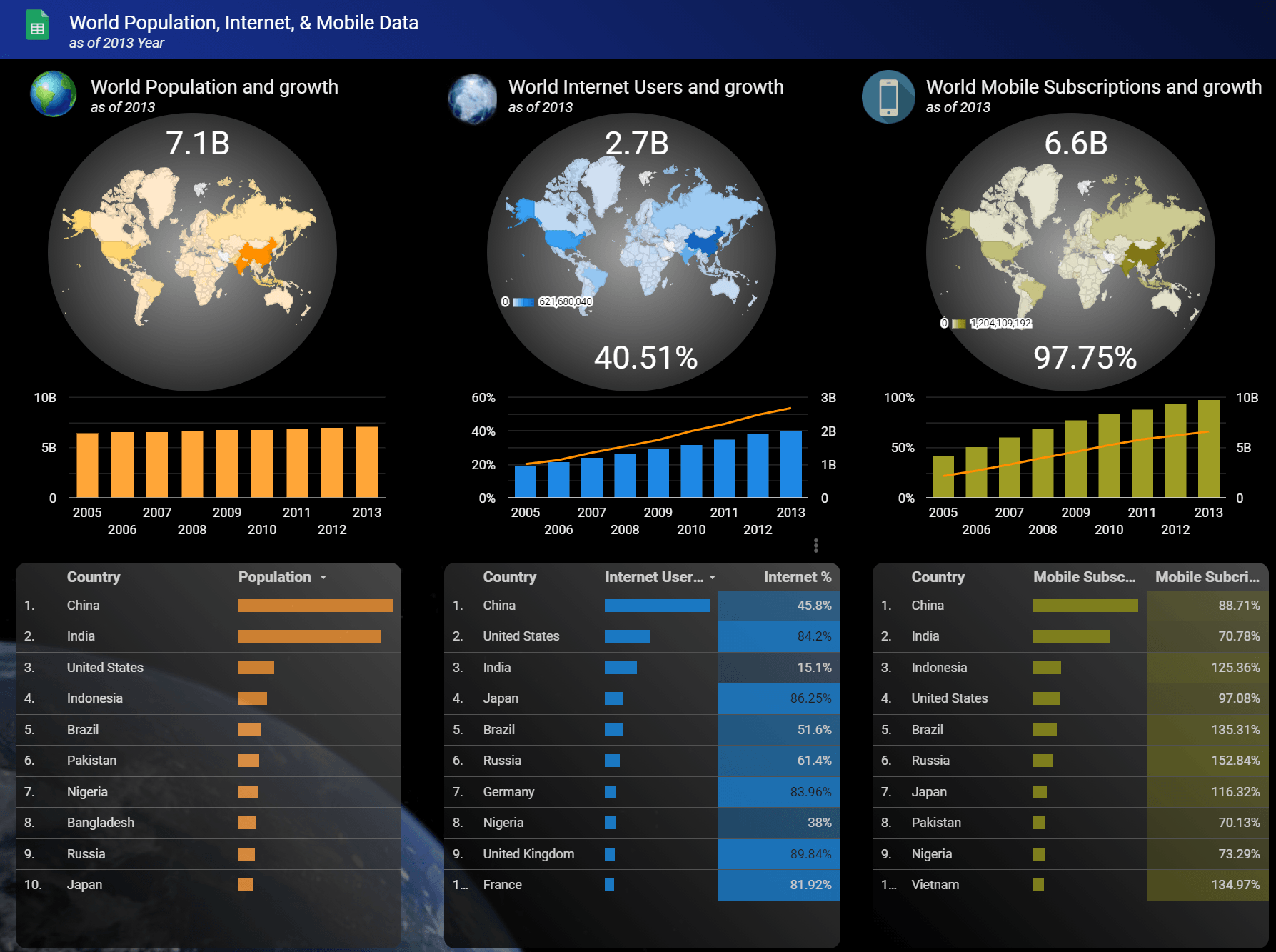
4. Google Data Studio
If you use Google properties for your business—such as Google Analytics, Google Sheets, or Google Ads—you can connect that data and turn it into easy-to-read dashboards within Google Data Studio.
With this free data visualization tool, Google offers a large gallery of templates to help you get started on your data dashboard.

5. Google Charts
Google Charts is user-friendly and compatible with all browsers and platforms. It covers a wide range of data visualization types — from simple line and bar graphs to complex hierarchical tree maps — making Google charts suitable for almost any project.
Check out the gallery that showcases the various charts and visualizations that Google Charts offers.

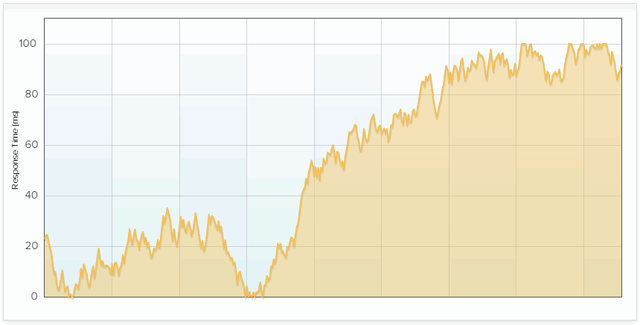
6. Flot
Flot is an easy-to-use charting library that provides very elegant charts and graphs. It allows advanced user-interactions like panning, zooming, resizing, switching a data series on and off, and more.
Flot has a wide variety of other user-created plugins available from the community for everything, from new plot types to advanced labels.

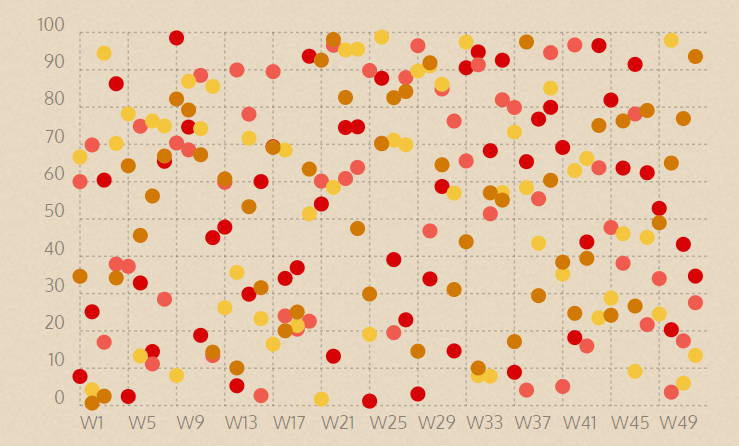
7. Chartist.js
If you're transitioning from Excel and looking for something that doesn't seem so old-school, you've got to give Chartist a look. Created — like all good products — out of frustration with the status quo, this online data visualization tool includes a large array of charts that are responsive, animated, and rendered beautifully.
Unlike other bloated apps, Chartist is a small JS library weighing in at 10kb with no dependencies. Oh, and it's also free. You can check out some nice examples here.

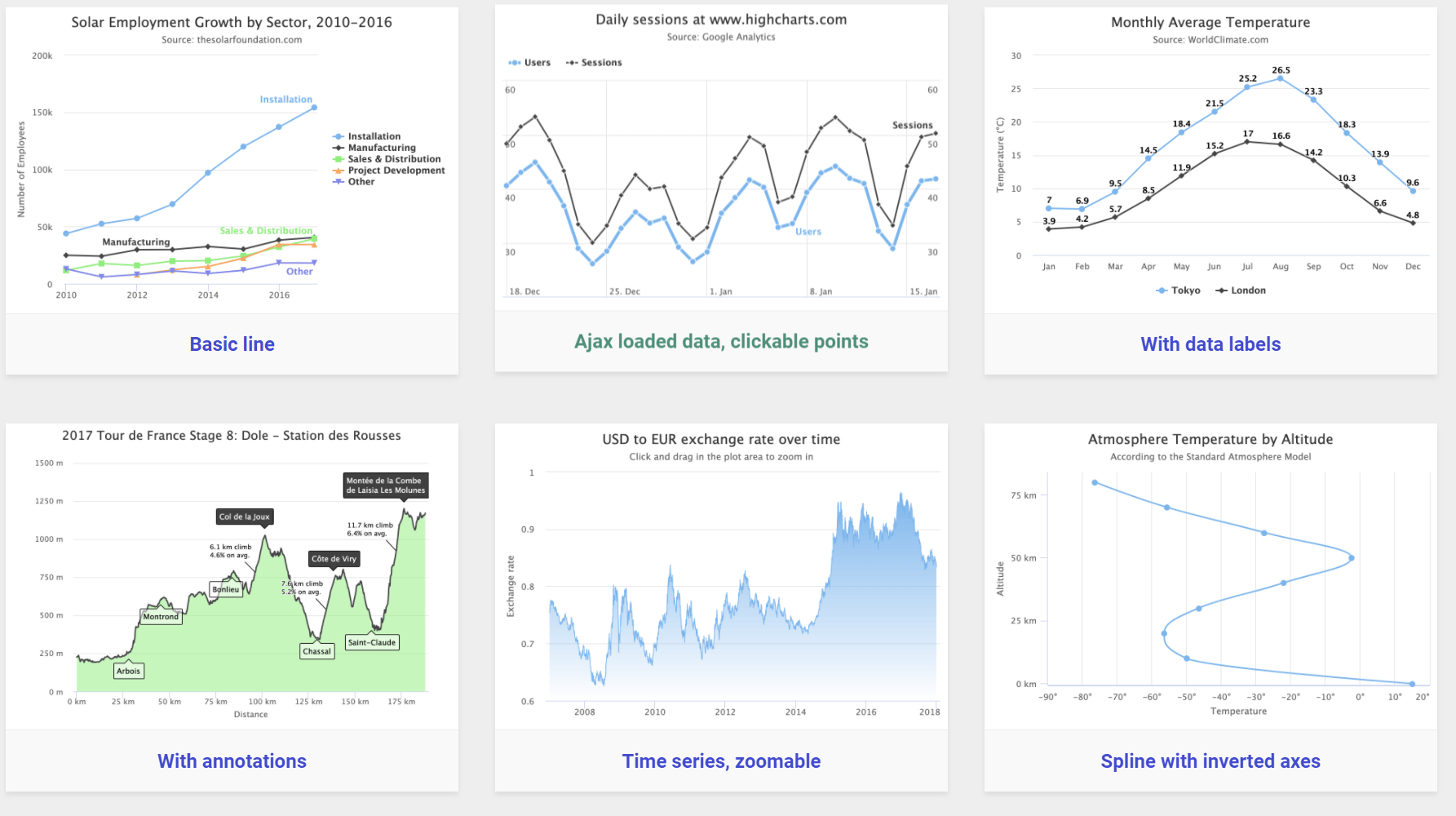
8. Highcharts
Highcharts, another big name in the data visualization domain, offers you a wide selection of charts and maps. They offer many plugins that allow you to experience all of its powerful features without needing to deal with JavaScript.
Highcharts is free for non-commercial purposes.

9. Datawrapper
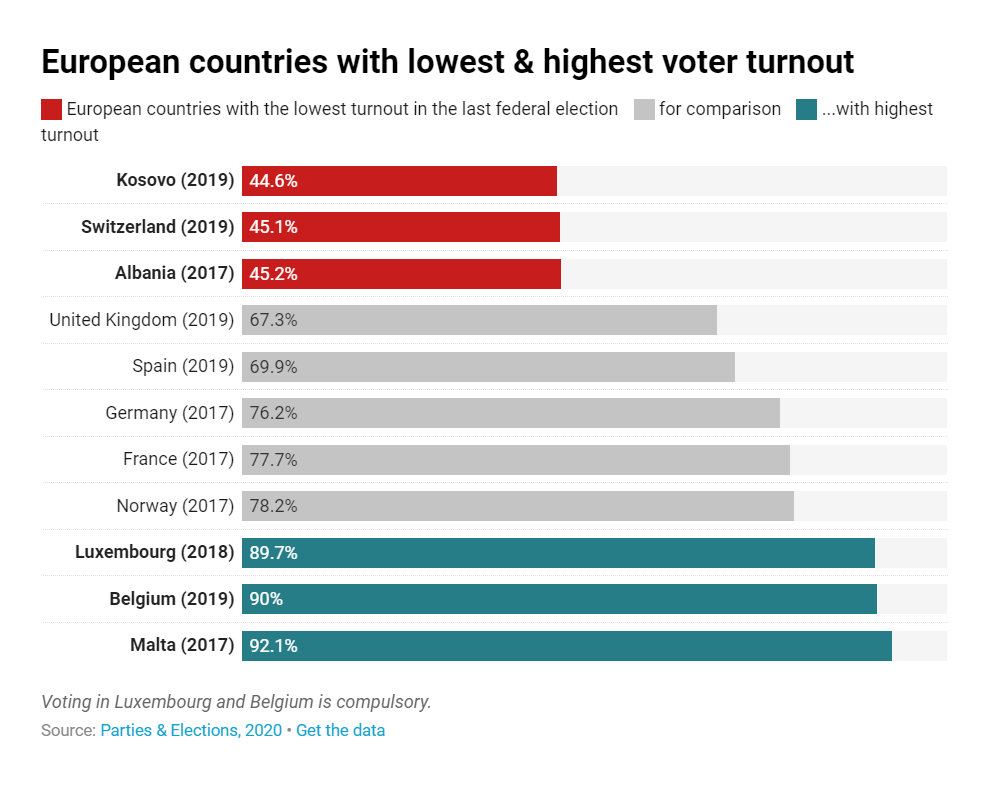
Datawrapper is an extremely easy-to-use data visualization tool for plotting interactive charts. All you need to do is upload your data via a CSV file, choose the chart you want to plot, and that's basically it, you're good to go! It's a very popular tool among journalists, often using Datawrapper to embed live charts into their news articles.
The fact that it's a free data visualization tool of choice for most of the non-techie people out there tells you how easy Datawrapper is to use.

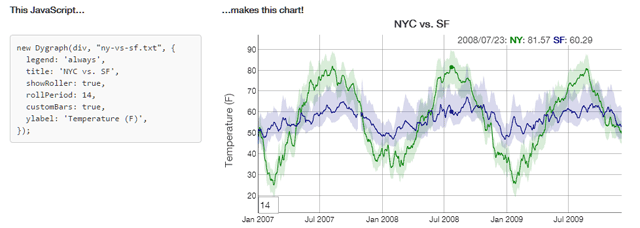
10. dygraphs
dygraphs is a JavaScript charting library that allows for panning, zooming, and mouseover actions. It handles and interprets dense data sets very effectively. dygraphs can support browsers as far back as IE8 without any browser support issues.
Look at the dygraphs demo gallery to see the possible variations when using this wonderful data visualization tool.

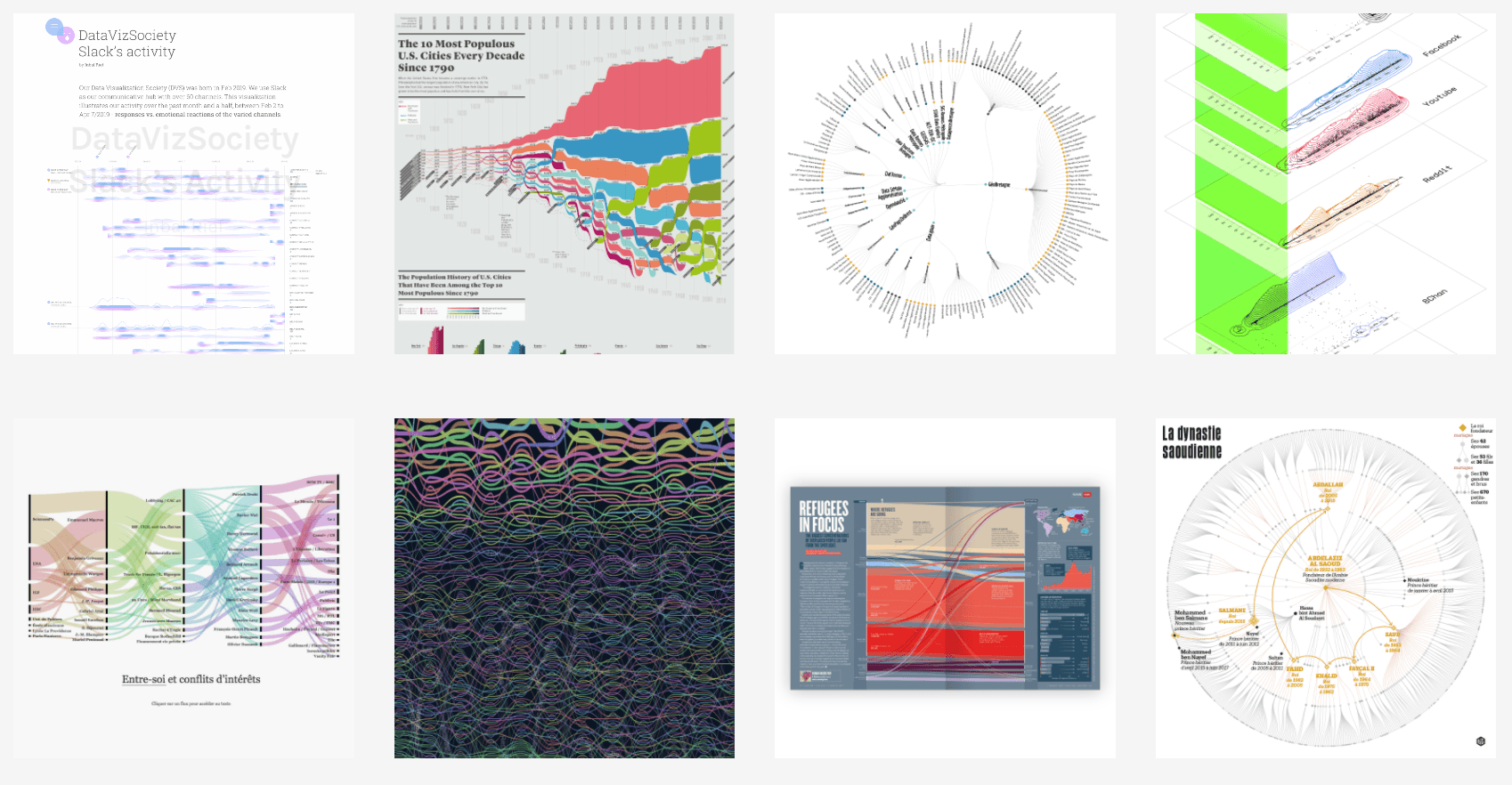
11. RAWGraphs
RAWGraphs bridges the gap between spreadsheets and vector graphics. It's built on the D3.js platform. If you're not a programmer, RAWGraphs could be the perfect online data visualization tool for you.
RAWGraphs provides a selection of 16 ready-to-use chart types. Customization is one of the biggest positive aspects of RAW, for it allows you to use your own custom layouts.

12. TimelineJS
TimelineJS is a great tool for creating interactive, visually rich timelines without having to write code. Popular sites like TIME and Radiolab use it frequently to create timelines that display a great deal of information in a small area.
TimelineJS has built-in API support for a variety of data sources like Wikipedia, Twitter, SoundCloud, Vine, Google Maps, and YouTube.
Here's an example of a timeline developed with TimelineJS.

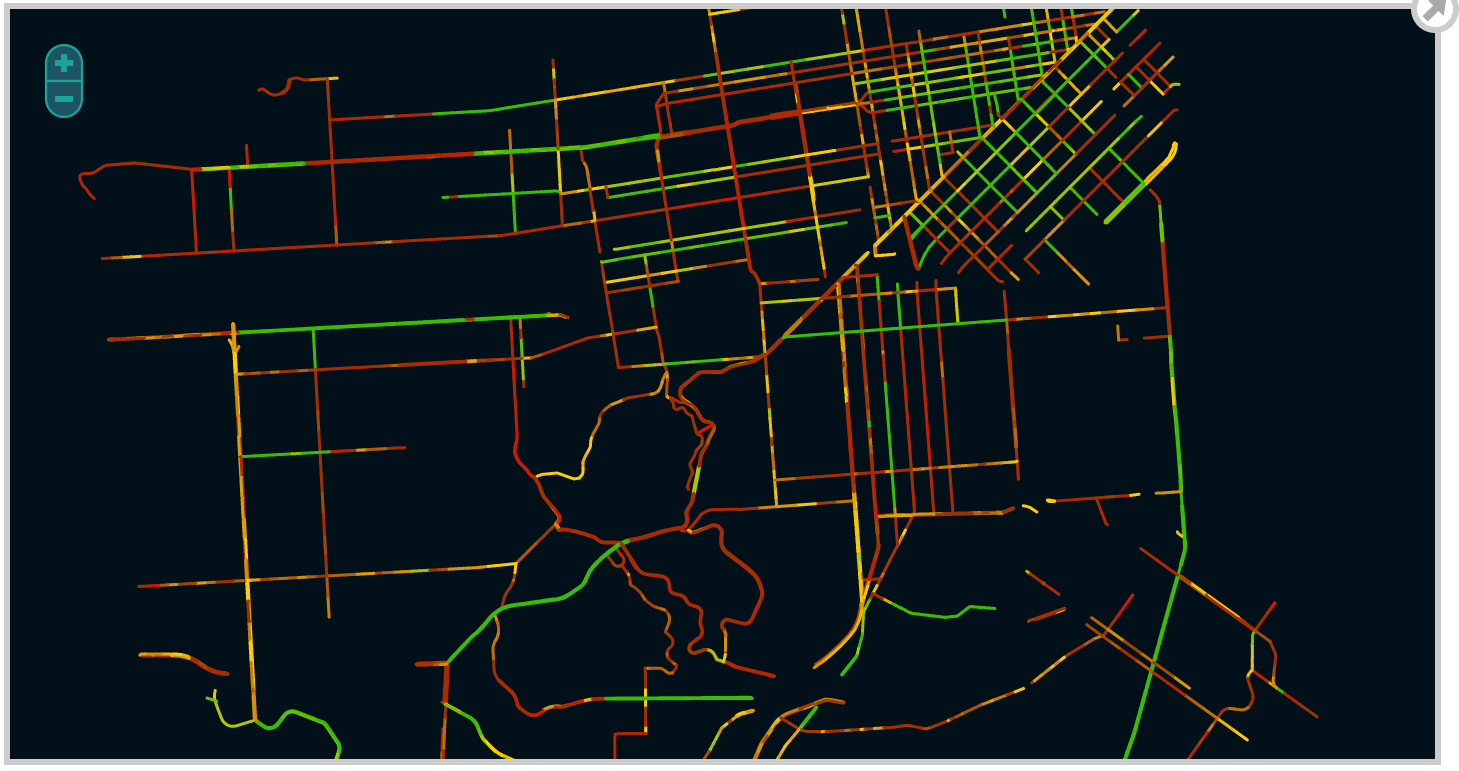
13. Polymaps
As its name suggests, Polymaps is for creating catographical data visualizations. It pulls in data from OpenStreetMap, Bing, and other map image providers, while also rendering its own representations. Both its image- and vector-based maps look stunning, as you can see from their wide range of examples.

Do you have a free data visualization tool in mind, yet?
Whether you're looking for a lightweight solution like Chartist, something extremely detailed and capable like FusionCharts, you've got a rich range of free resources out there.
At the very least, we'd encourage you to play around with one or two new tools that fit the bill of your current online data visualization project.
Want to hire a team of designers for really easy data visualization?
Our team of creative professionals would be happy to partner with you for custom graphics.
Best Data Visualization Tools For Designers
Source: https://www.webfx.com/blog/web-design/free-data-visualization-tools/
Posted by: wolfesaper1974.blogspot.com

0 Response to "Best Data Visualization Tools For Designers"
Post a Comment